
Element-UI组件库 v2.9.0 中文版
大小:2.5MB
语言:简体中文系统:微软Windows平台
类别:编程工具时间:2020-06-19
分类1

大小:2.5MB
语言:简体中文系统:微软Windows平台
类别:编程工具时间:2020-06-19
ElementUI是一款网站开发工具,它为用户提供了网站开发所需要的大部分组件,有了这些组件库就不用程序员从头开始敲代码了,很多功能只需要调用一下就可以了,有需要的朋友欢迎在WWW.11684.COM 下载使用。

1.安装 npm i element-ui -S
2.main.js中

3.使用
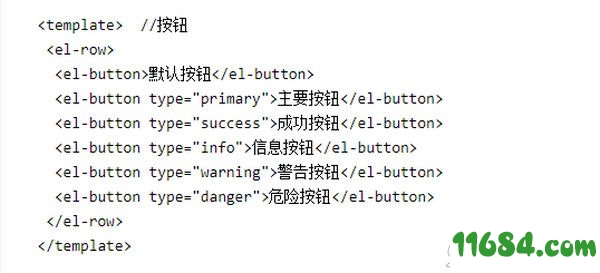
参照官网 组件

第一种常用方式
表单上加rules{object}

这种方式需要在data()中写入rule{},对于需要校验字段prop中的如visitorName写上验证规则,如下:

其中对于有些需要自定义的校验规则可以作为变量写在data中:

比较适用于表单全部字段校验或需要校验字段类型比较简单的数据类型
第二种方式
在el-form-item单个添加

这种方式适用于需要个别检验的字段,或者表单字段有变动的校验;
第三种方式
动态增减表单项
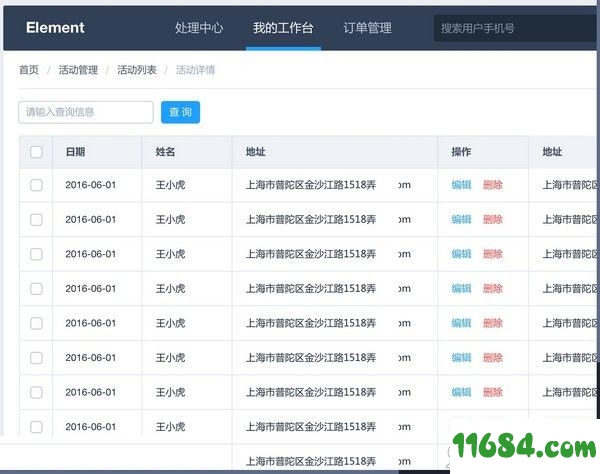
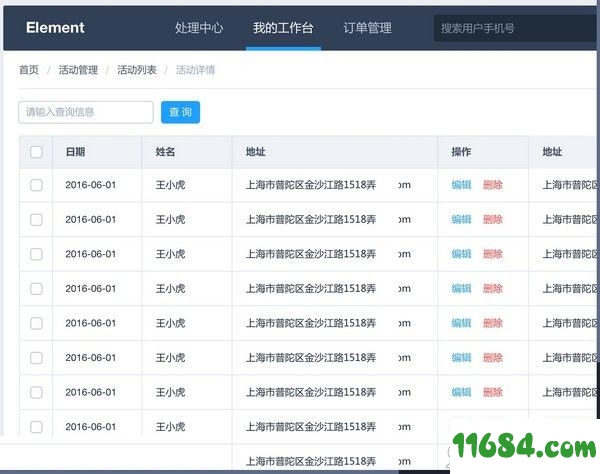
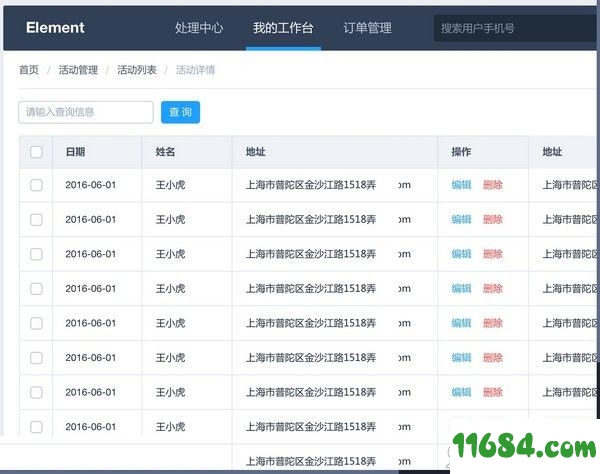
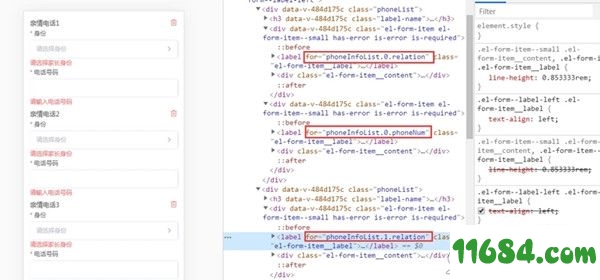
先看需求效果图

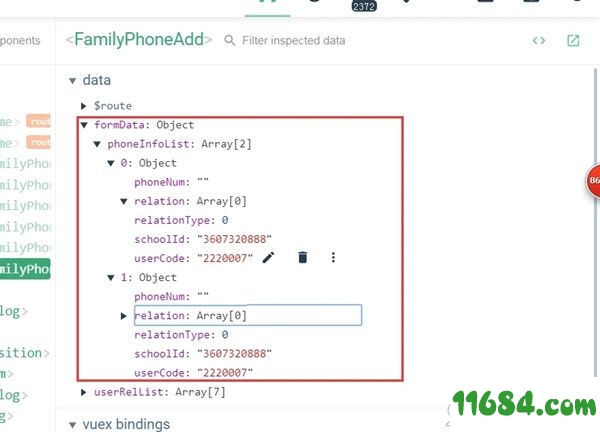
对应的数据结构:

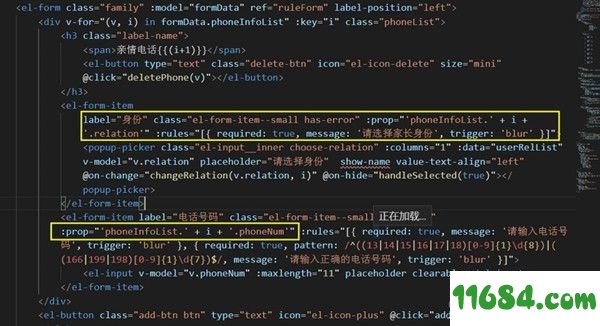
对应删除增加表单项的操作为:

这样的rule、prop直接写就对应不上表单mode绑定的对象上的属性,所以在此要用循环的方式找到要校验的字段所在数据中的索引,然后再以字符串拼接的方式连上校验字段名称:

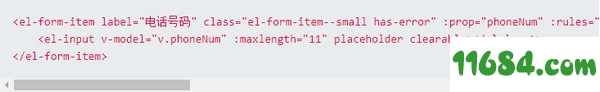
渲染出来的html为:

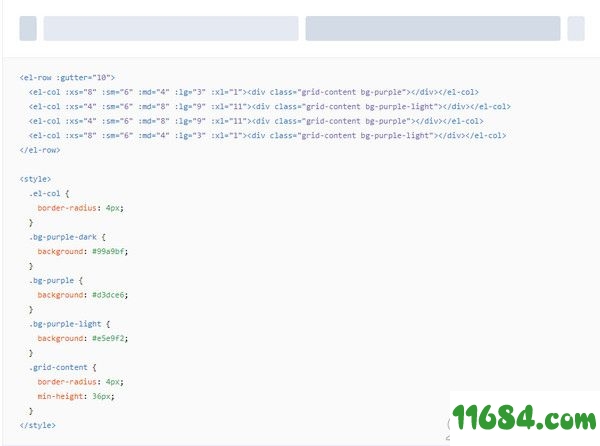
参照了 Bootstrap 的 响应式设计,预设了五个响应尺寸:xs、sm、md、lg 和 xl。

ement 额外提供了一系列类名,用于在某些条件下隐藏元素。
这些类名可以添加在任何 DOM 元素或自定义组件上。
display.css包含的类名及其含义(如下表所示):
