
HTML可视化编辑器KindEditor v4.1.10 中文免费版
大小:1.5MB
语言:简体中文系统:微软Windows平台
类别:源码下载时间:2019-10-08
分类1

大小:1.5MB
语言:简体中文系统:微软Windows平台
类别:源码下载时间:2019-10-08
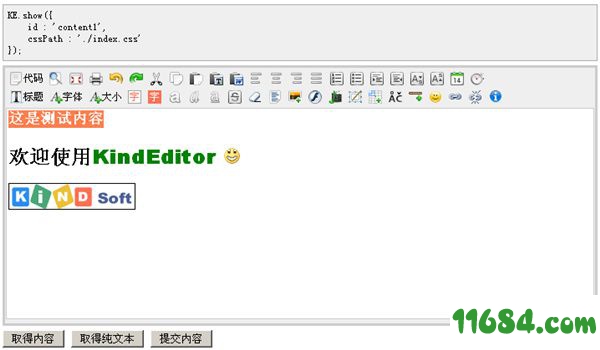
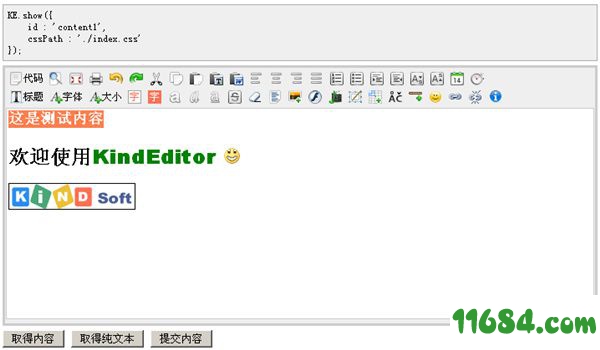
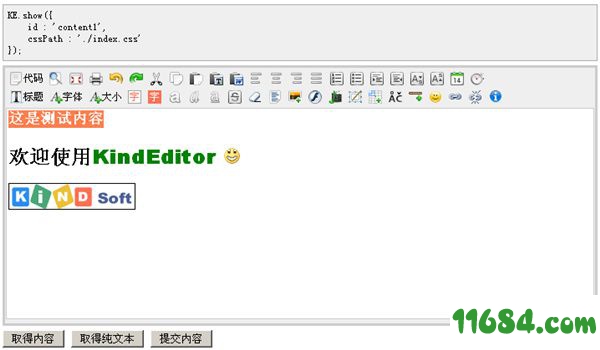
KindEditor(HTML可视化编辑器)是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。欢迎在WWW.11684.COM 下载!~

1、体积小,加载速度快,但功能十分丰富。
2、内置自定义range,完美地支持span标记。
3、基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
4、修改编辑器风格很容易,只需修改一个CSS文件。
5、支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
1、快速
体积小,加载速度快。
2、开源
开放源代码,高水平,高品质。
3、底层
内置自定义 DOM 类库,精确操作 DOM。
4、扩展
基于插件的设计,所有功能都是插件,可根据需求增减功能。
5、风格
修改编辑器风格非常容易,只需修改一个 CSS 文件。
6、兼容
支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera。
编辑器好像是UTF-8编码的,可以在GB2312页面上使用吗?
1、可以使用。有两种方法,一种方法是引入kindeditor.js文件时将script的charset属性设置成utf-8。
2、还有一种方法是直接将html/js/css文件编码都转换成GB2312编码(用Notepad++、editPlus等文本编辑器就可以转换编码),不过转换格式后升级比较困难,建议使用第一种方法。
取不到编辑器数据,直接取得textarea的value也没用?
1、KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。
2、KindEditor在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加editor.sync()函数,所以用form方式提交数据,不需要手动执行editor.sync()函数。
为什么有些标签被过滤?
1、KindEditor默认采用白名单过滤方式,可用 htmlTags 参数定义要保留的标签和属性。当然也可以用 filterMode 参数关闭过滤模式,保留所有标签。