
《捉住小猫》HTML5 小游戏
大小:
语言:简体中文系统:微软Windows平台
类别:H5游戏时间:2019-02-09
分类1

大小:
语言:简体中文系统:微软Windows平台
类别:H5游戏时间:2019-02-09
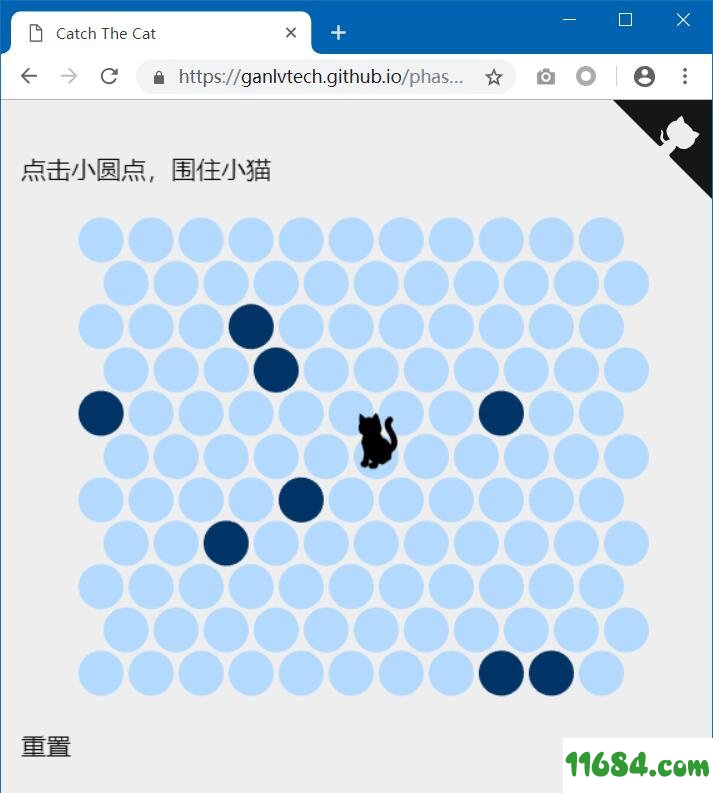
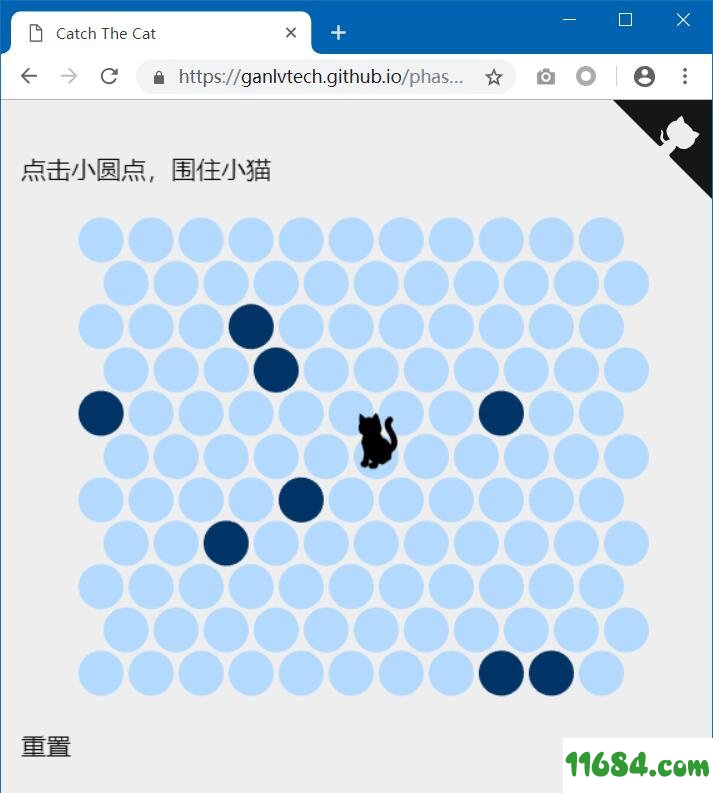
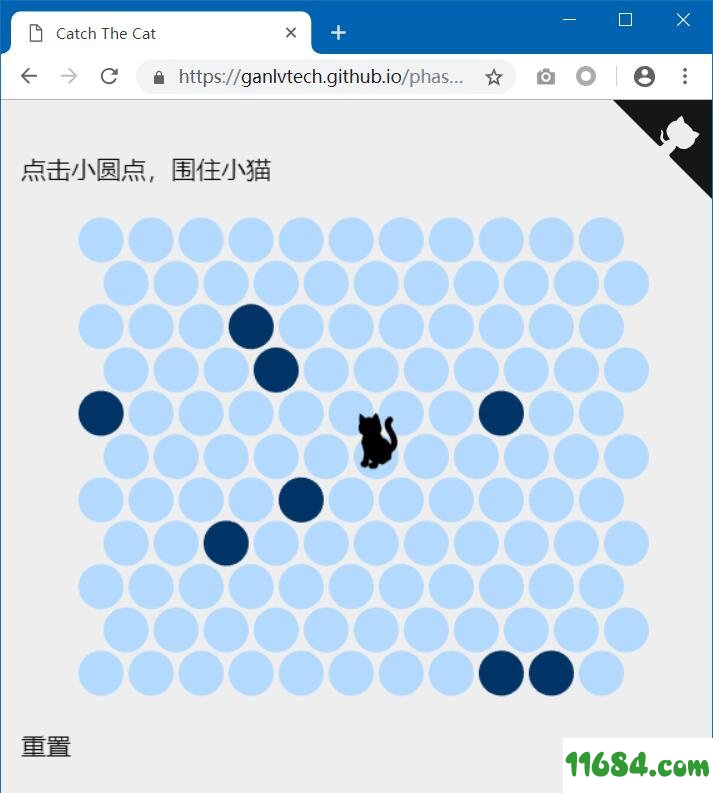
游戏的思路和小猫的图片来源于 www.gamedesign.jp,原来的游戏名叫 Chat Noir。(就是 吾爱破解 404 页面 的那个游戏)
我尝试使用 Phaser 3 游戏引擎,用 JavaScript 仿了一遍,体验一下 HTML 5 小游戏的开发流程。
你点击一次,小猫走一次。
直到你把小猫围住(赢),或者小猫走到边界并逃跑(输)。
注意:并不一定每一局你都有可能获胜,能否获胜与开始生成的地形有关,有的地形可能根本没有赢的可能性。
自带的算法是挑选距离边缘最近的路。玩几把你就会发现小猫的规律,然后骗自带算法小猫掉入你的陷阱。